For this project, our team really dug into the world of musicians and how they work together. We wanted to get to the bottom of what makes them tick, what hurdles they encounter, and how they make their musical journeys richer through collaboration.
Our big idea was to approach Spotify with a proposal for a partnership to develop a fresh platform. This platform would bring artists together, making it easier for them to collaborate and create music. Picture an app where users can connect with other musicians, set up jam sessions, and even record songs together, all celebrating the special bond of making music as a team.
Solution
Streamline musician connections.
Impact
Our focus was on the aftermath of COVID, where musicians are finding it hard to connect online. We dove deep into how artists work together, aiming to build an app that doesn't just fix practical problems but also meets emotional needs. This platform is set to change the game by making it easier for musicians to find each other, making planned and spur-of-the-moment collaborations a breeze while creating a strong sense of community. It's designed to combat feelings of isolation and reignite the joy of making music together.
Collaborate
This feature enables users to meet fellow musicians and arrange jam sessions effortlessly.
Compose
This feature allows users to effortlessly compose and collaborate on recordings in real-time then post them to their feed directly from their mobile devices.
Hypothesis
Musicians want to use a unified digital platform to connect and collaborate with fellow artists.
Our Focus
By understanding collaboration dynamics, the app will tackle practical challenges and fulfill emotional needs. It aims to revolutionize musician connections, creating community and seamless collaboration to alleviate feelings of isolation and frustration, revitalizing the collaborative spirit in music-making.
What We Believed…
Research Methods
To help shed light on these problems we used the following research techniques which served as fundamental tools utilized to gather insights, understand user needs, and inform design decisions.
Some of what we gathered from
our discussions and interactions:
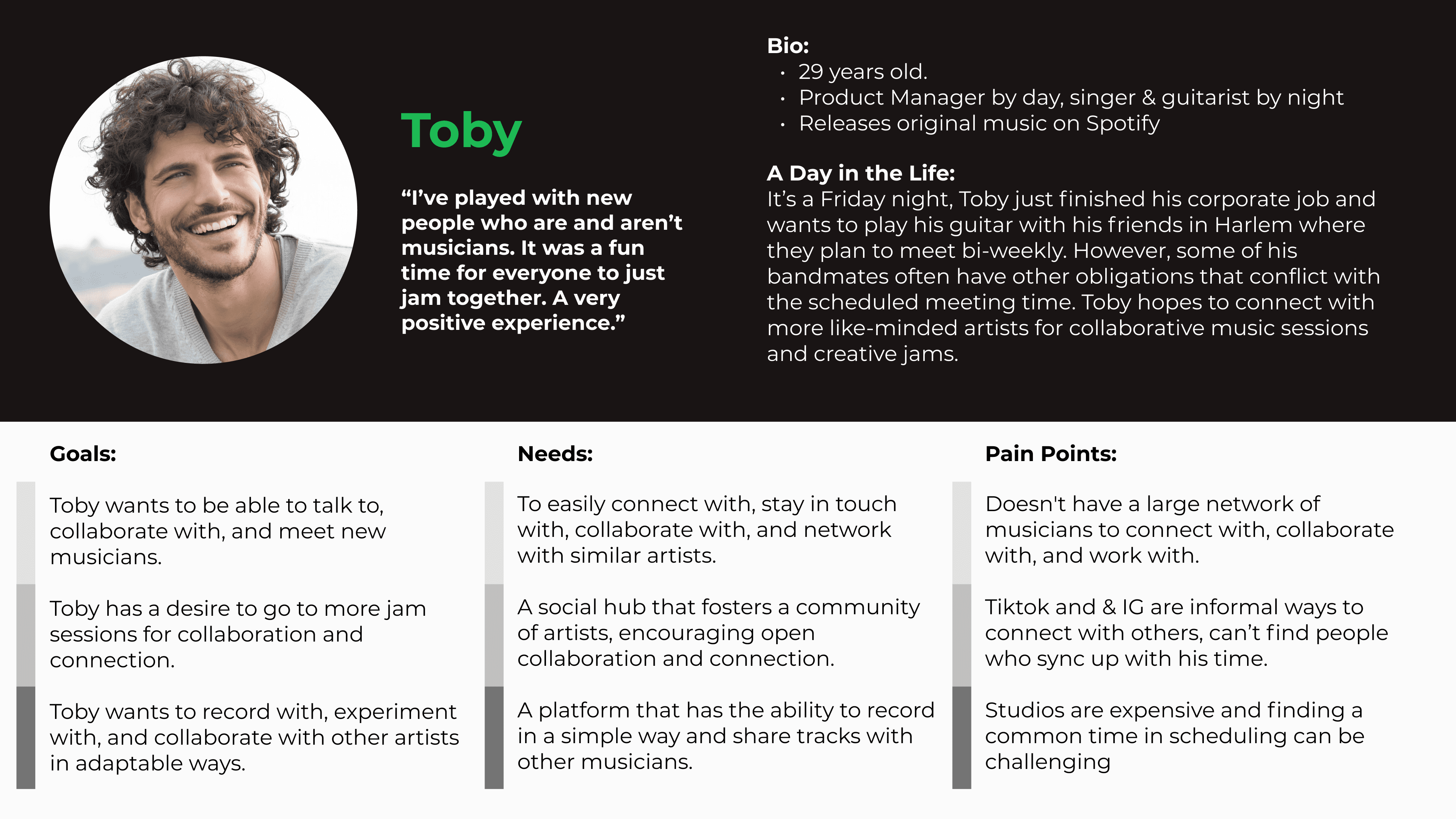
Persona
We crafted a persona named Toby, representing an amateur musician and his pain points. Toby embodies the needs and characteristics of our target audience. He guided us in developing solutions, designing features, and refining our concepts.
Journey Map
We created a journey map to understand Toby's experiences and struggles trying to book a rehearsal. This helps us improve our solutions to better meet his needs as a musician.
Reframed Challenge
Following our research, we revised the problem statement to better reflect the insights we gathered and ensure it accurately addresses the identified challenges.
Style Guide
A style guide containing custom colors, font, and logo treatments was created to ensure that the styles going into the Hi-Fidelity phase was consistent throughout all of the screens being designed.
Plus Jakarta Sans
In our project, when it came to selecting a font, we made a thoughtful decision to use Plus Jakarta Sans. It bears a striking resemblance to Spotify Circular, which was deliberate. This choice was about more than just aesthetics—it was about maintaining consistency and reinforcing brand recognition among Spotify users. Plus Jakarta Sans has a sleek and modern look that aligns perfectly with Spotify's vibe, allowing us to create a similar ambiance. By leveraging this font, we're not only tapping into Spotify's trusted visual identity but also giving our project its own polished and unique feel.
Mid-Fidelity Wireframes
We iteratively sketched multiple rounds of low-fidelity screens to visually conceptualize the prioritized features, subsequently refining them into mid-fidelity screens.
Home
News Feed

Profile
Connect

Profile
Connected

Collaborate
Feed

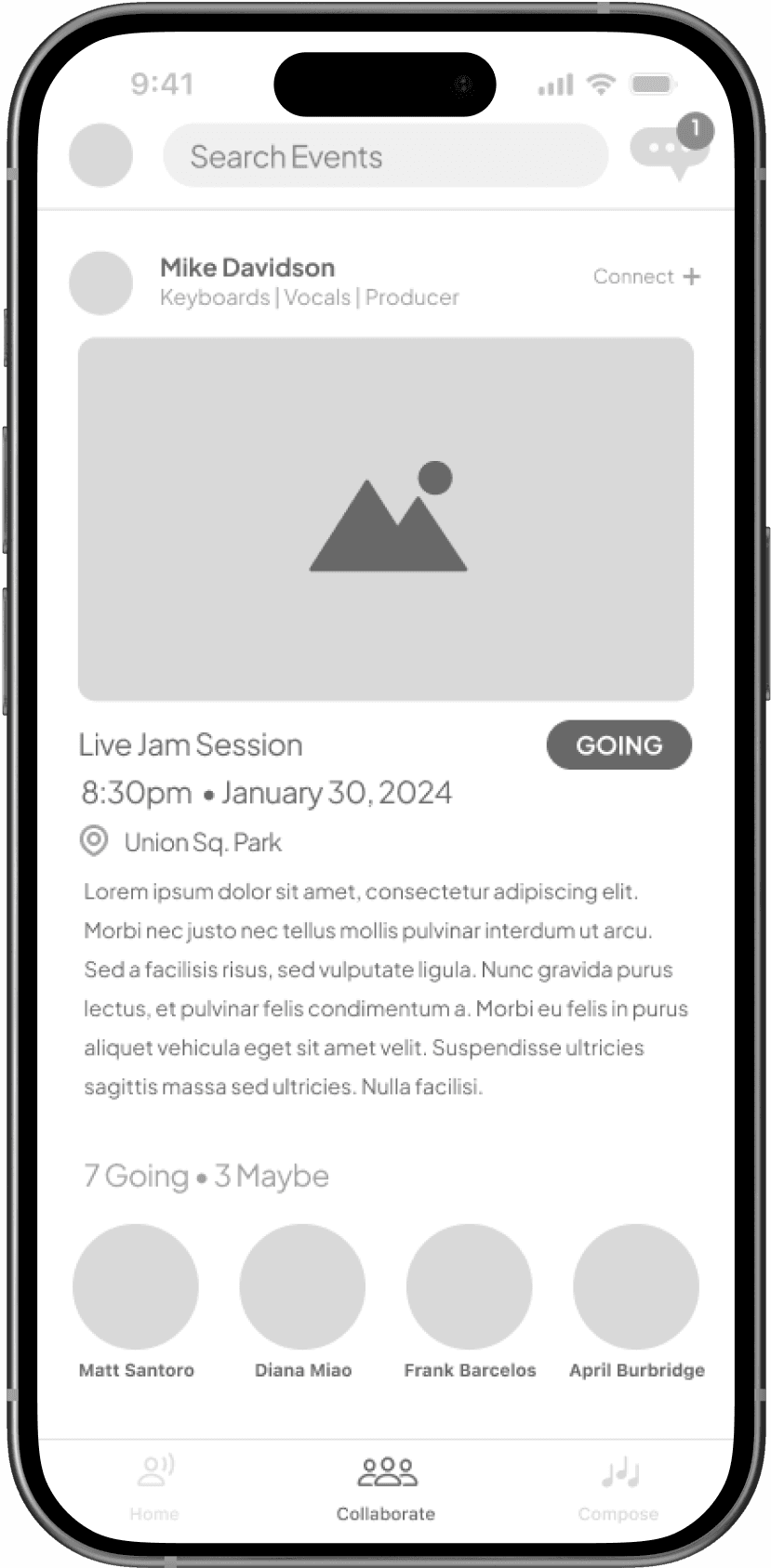
Collaborate
Detail Screen

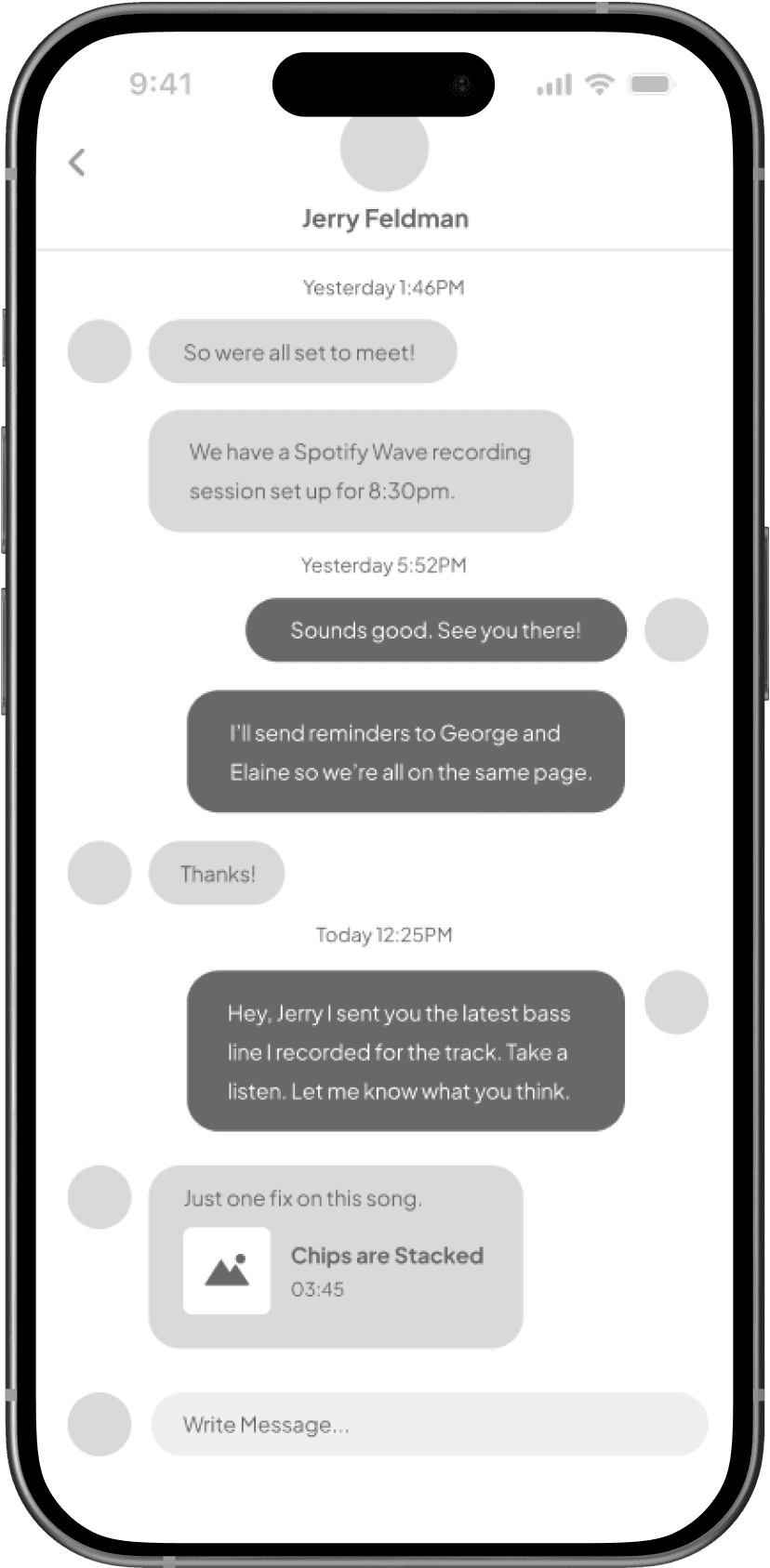
Chat
Message List

Chat
Thread

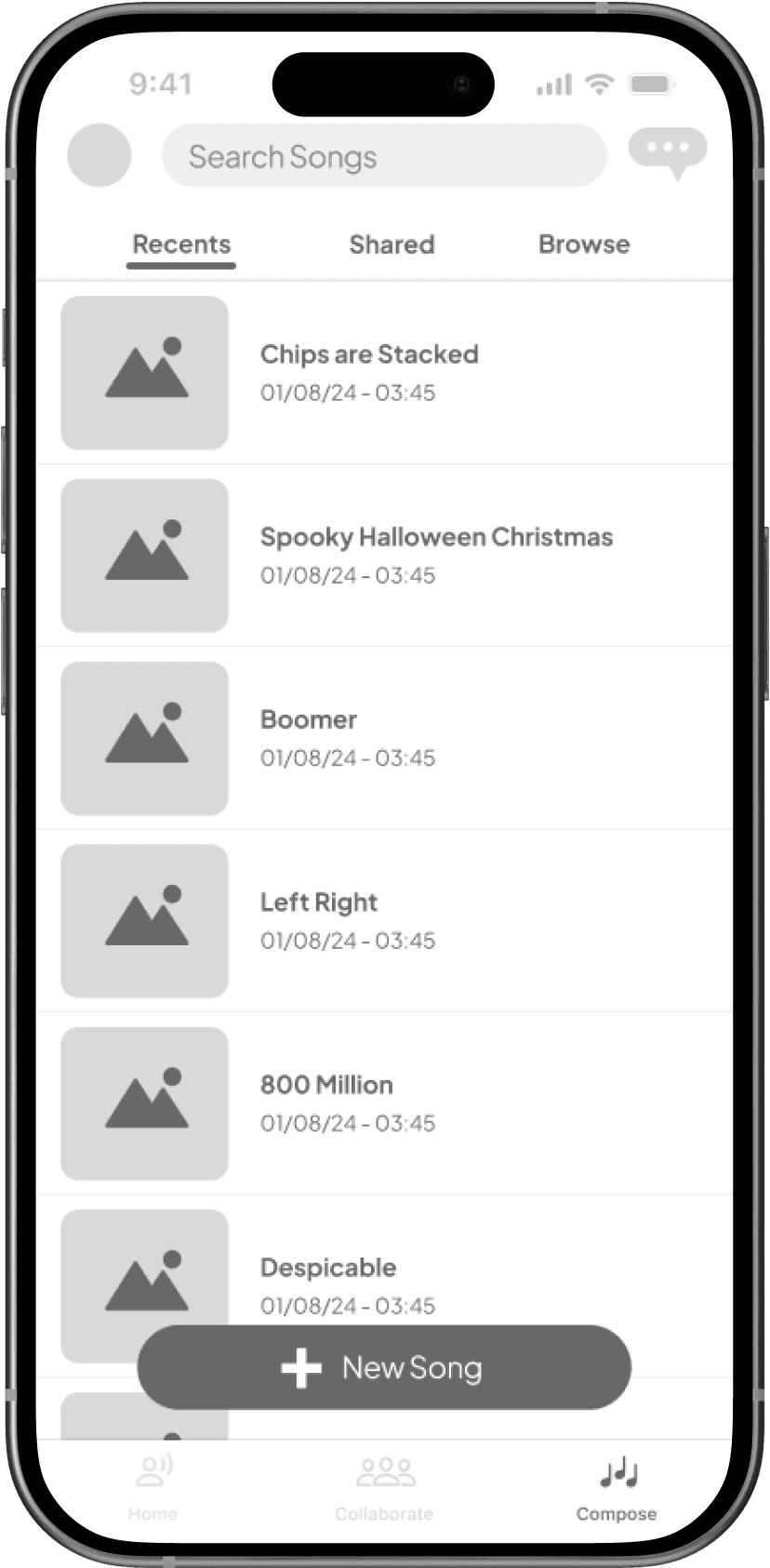
Compose
Song Files

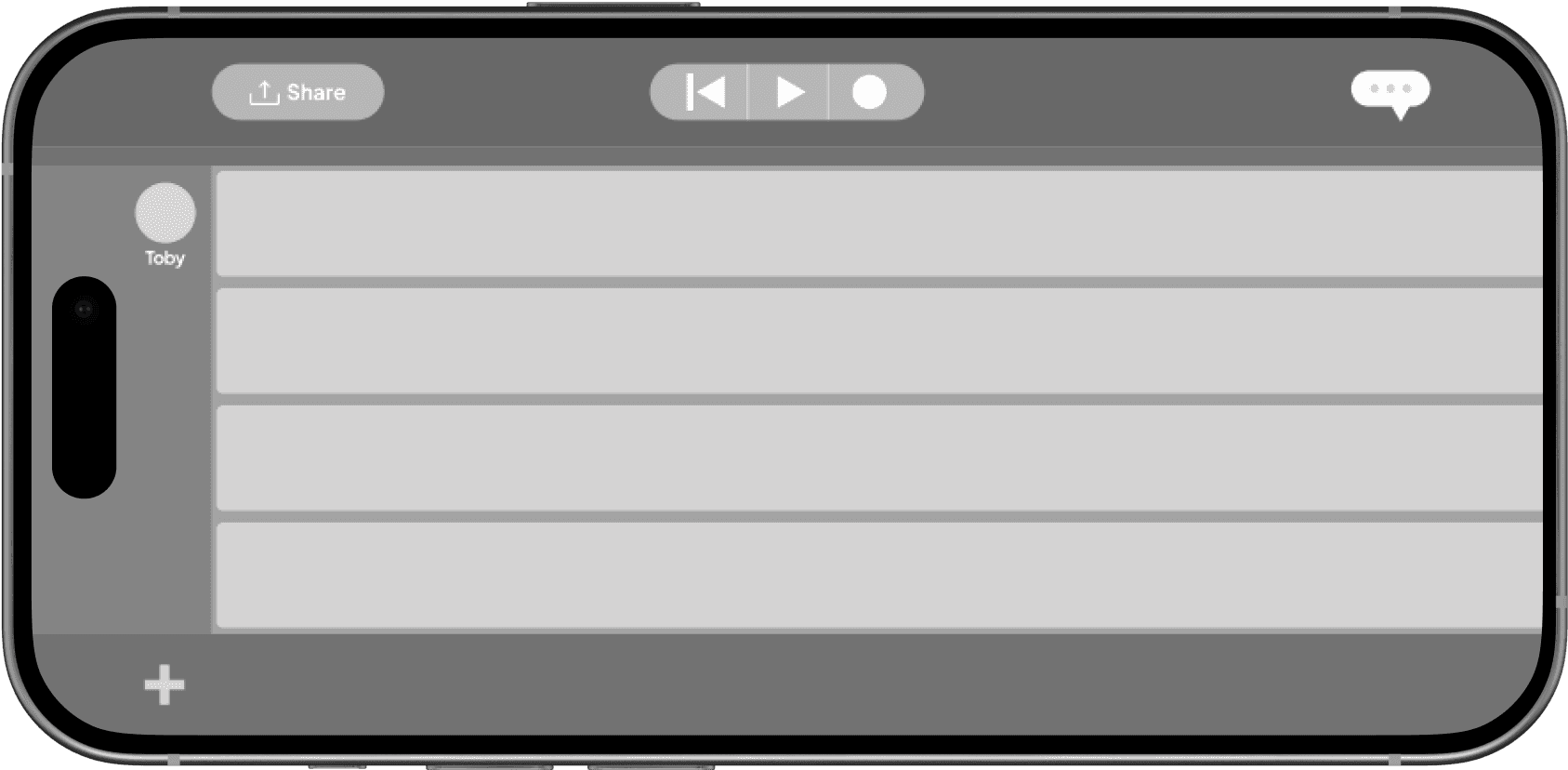
Compose
New Song Template

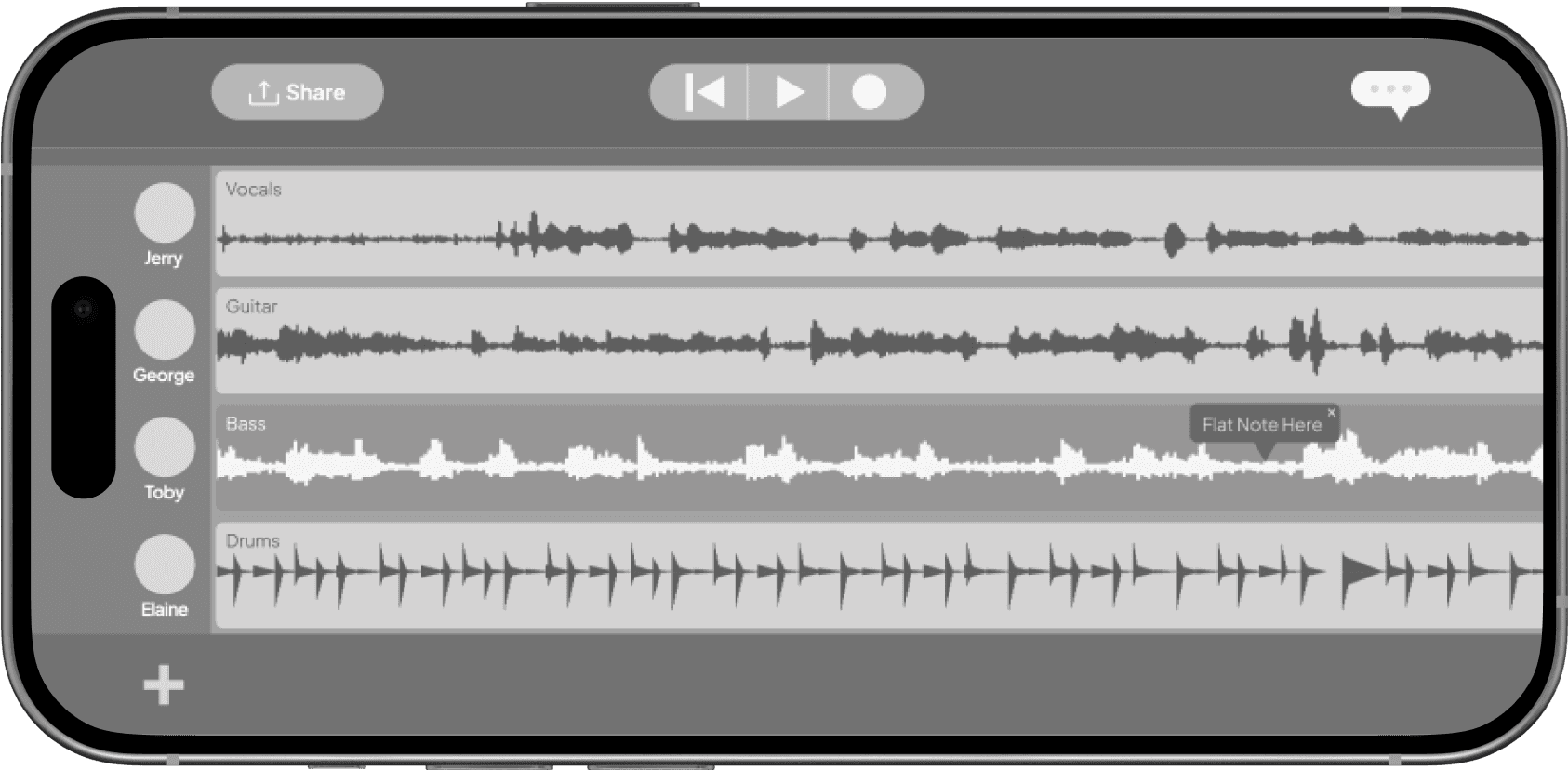
Compose
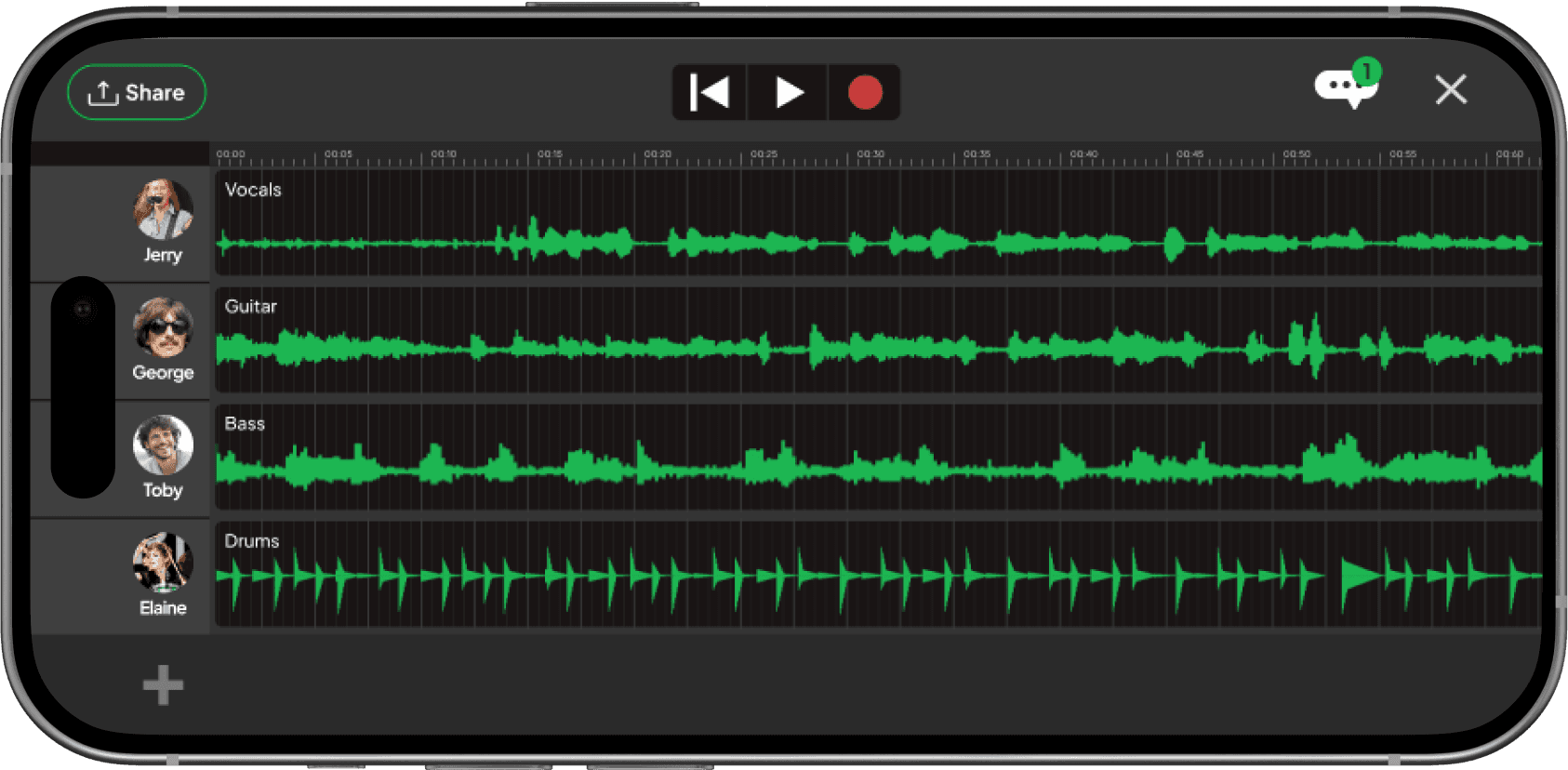
Active Song File

Compose
Edit Song Track

Compose
Edit Confirmation

Compose
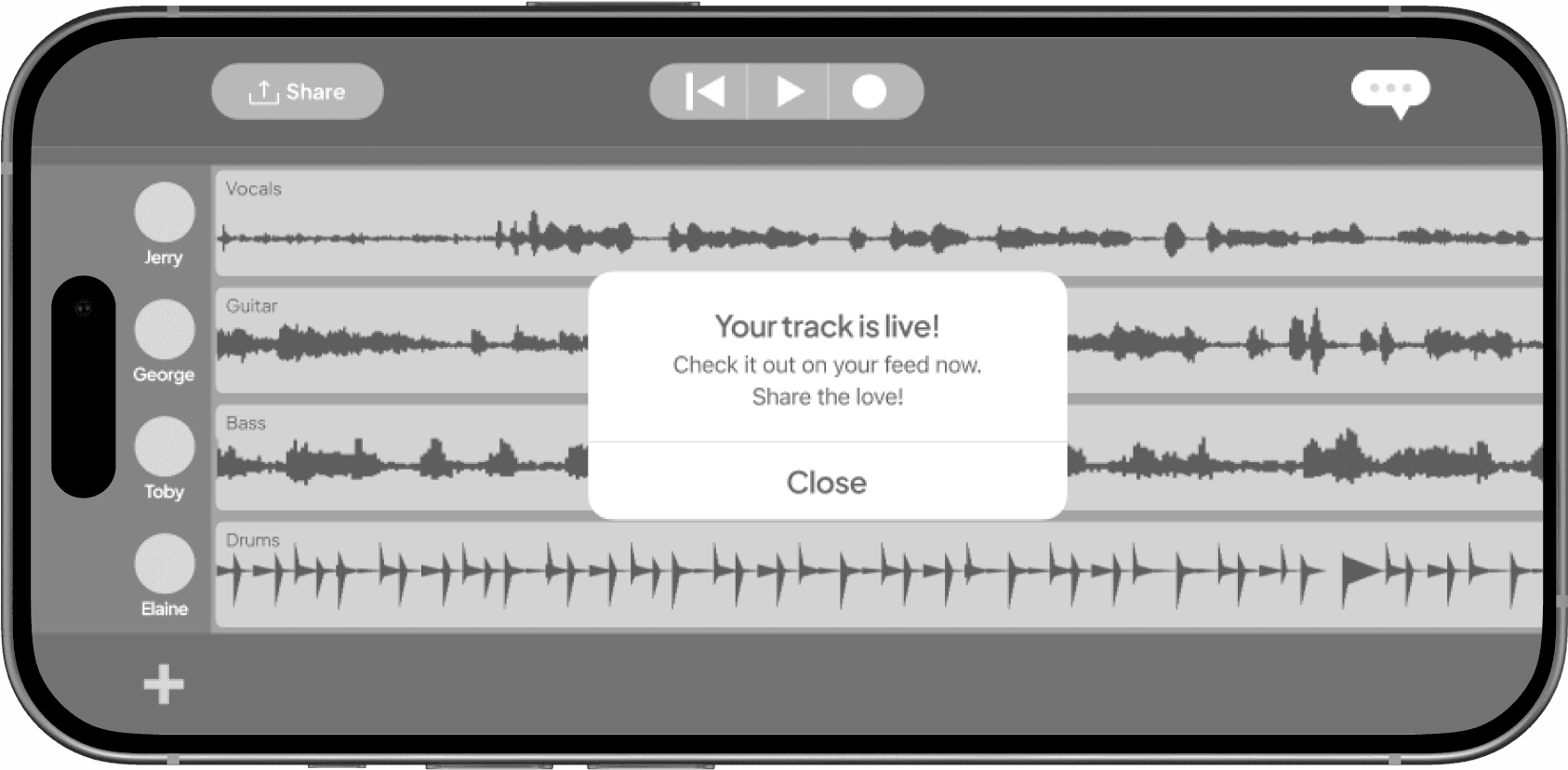
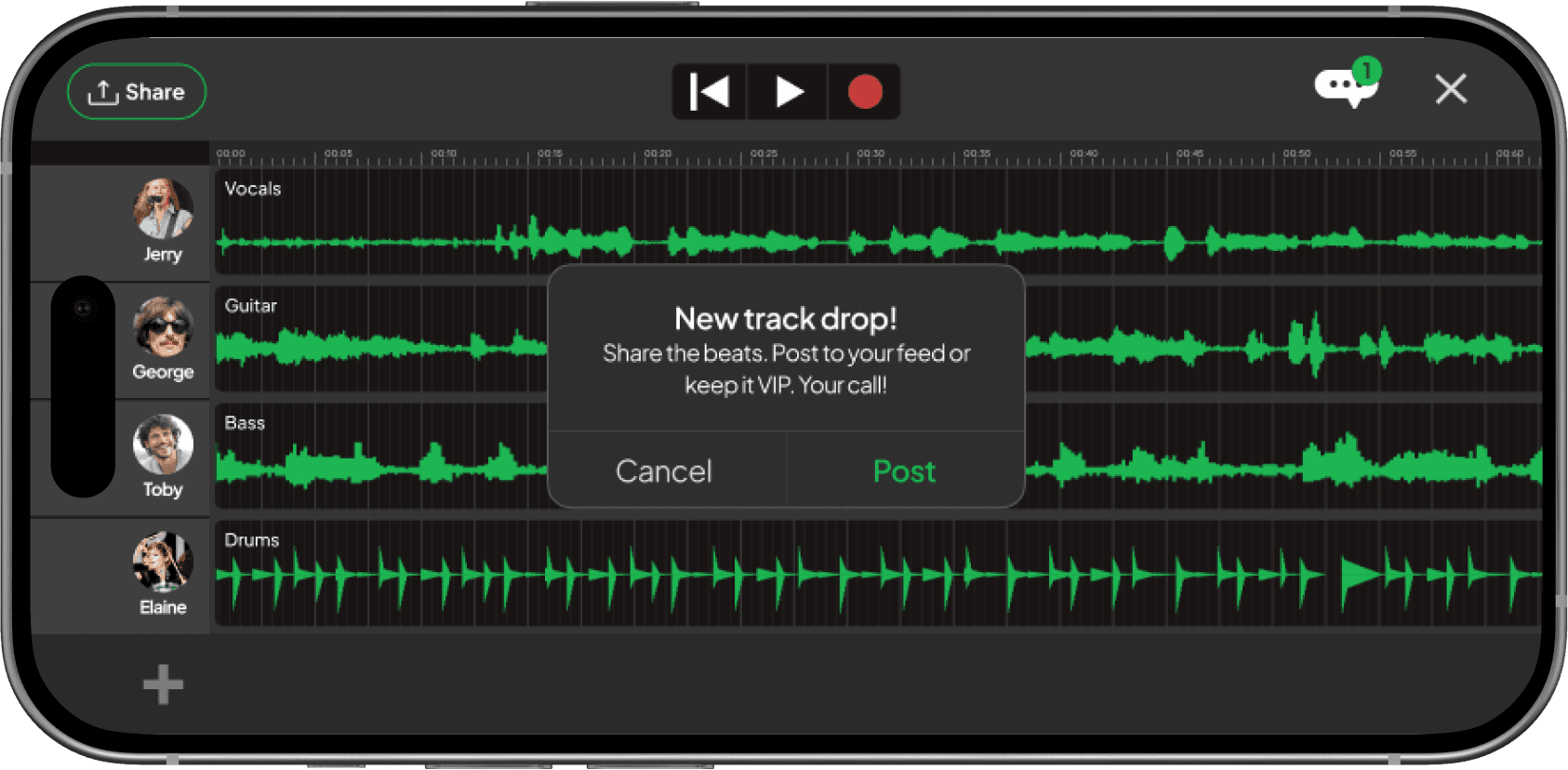
Share Track Pop-Up

Compose
Share Confirmation

High-Fidelity Wireframes
Based on the initial usability testing, we created high-fidelity screens with improved interface elements and interactive features to enhance user experience.
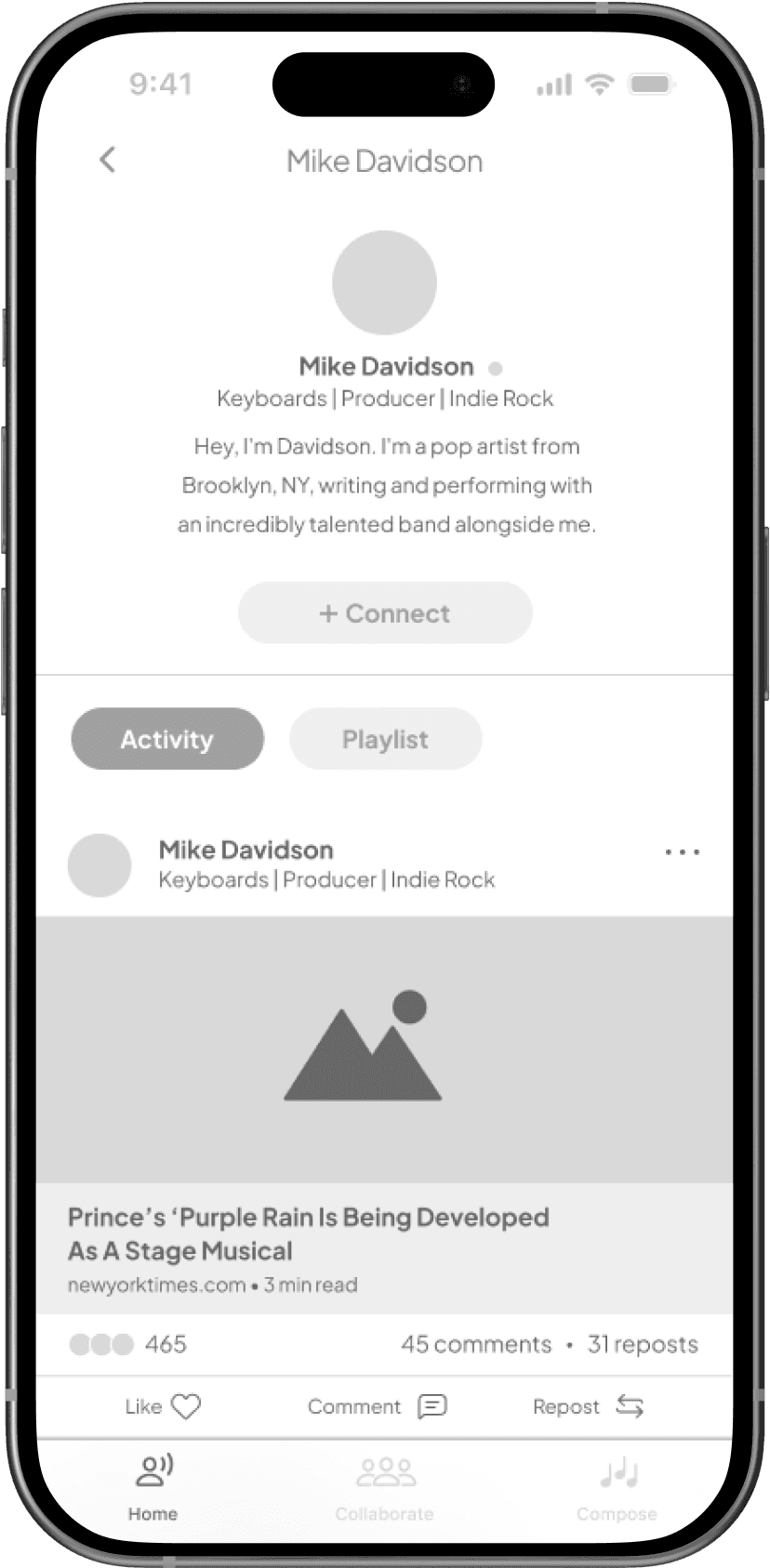
Home
News Feed
Profile
Connected

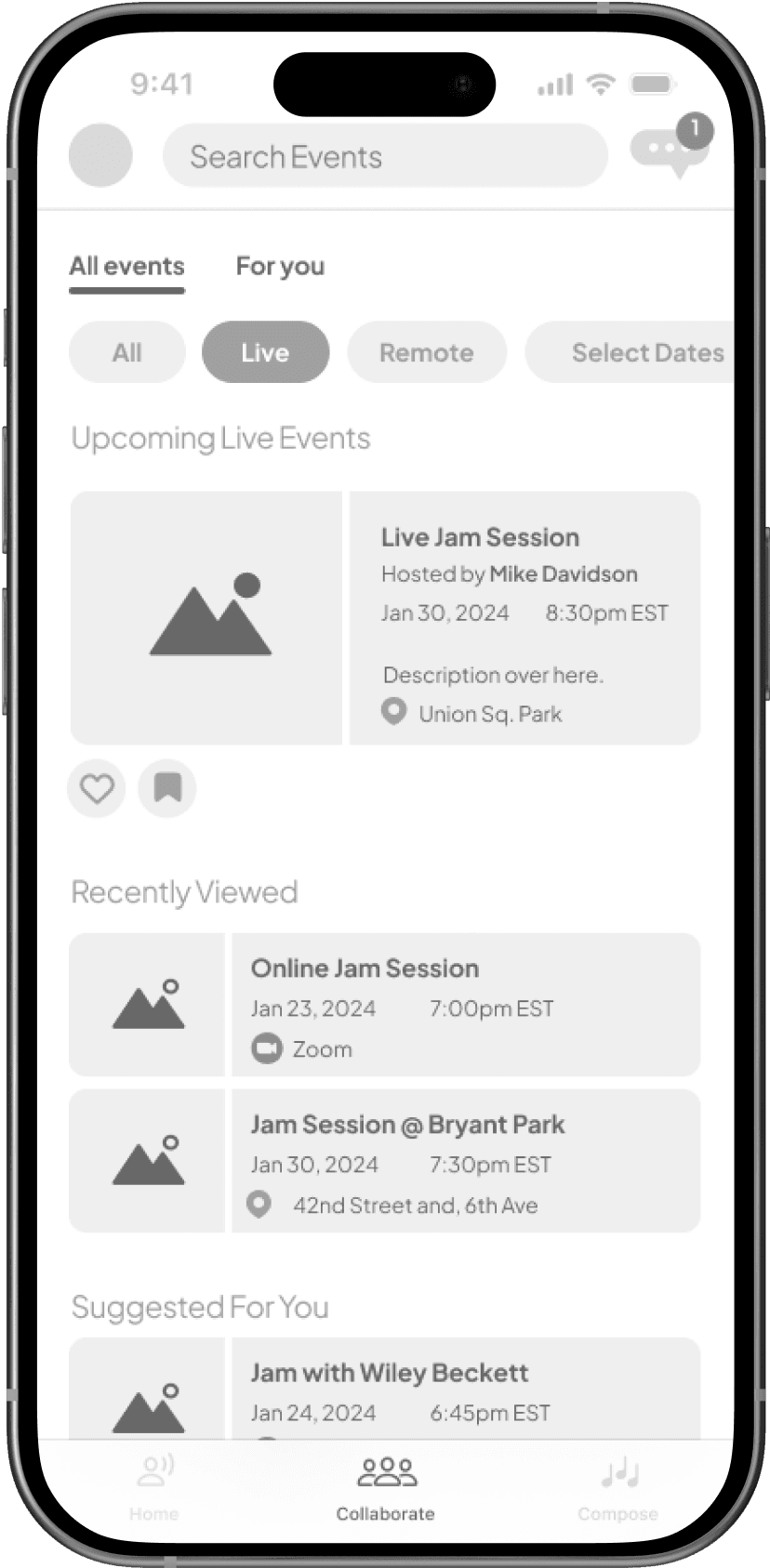
Collaborate
Feed

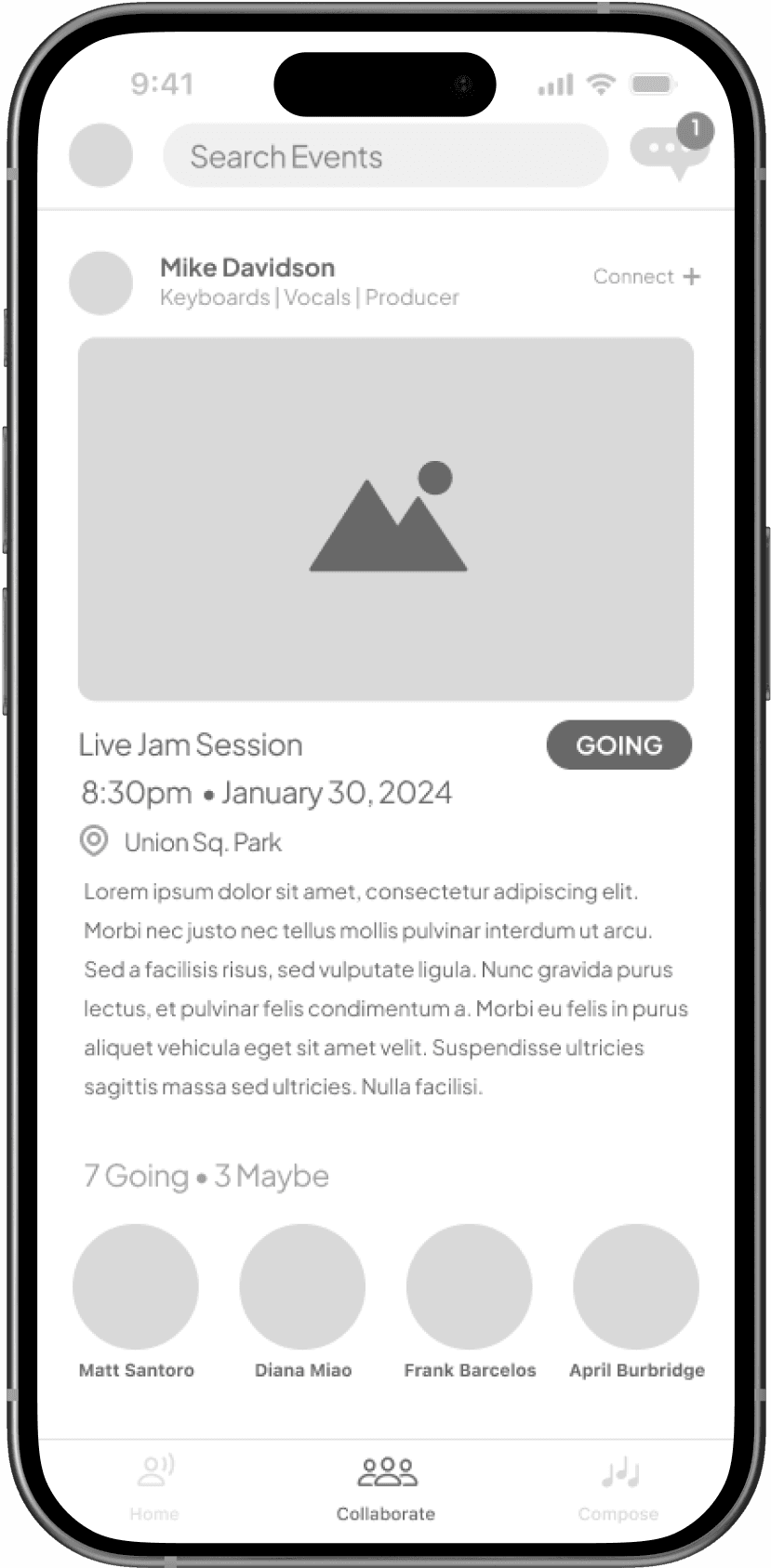
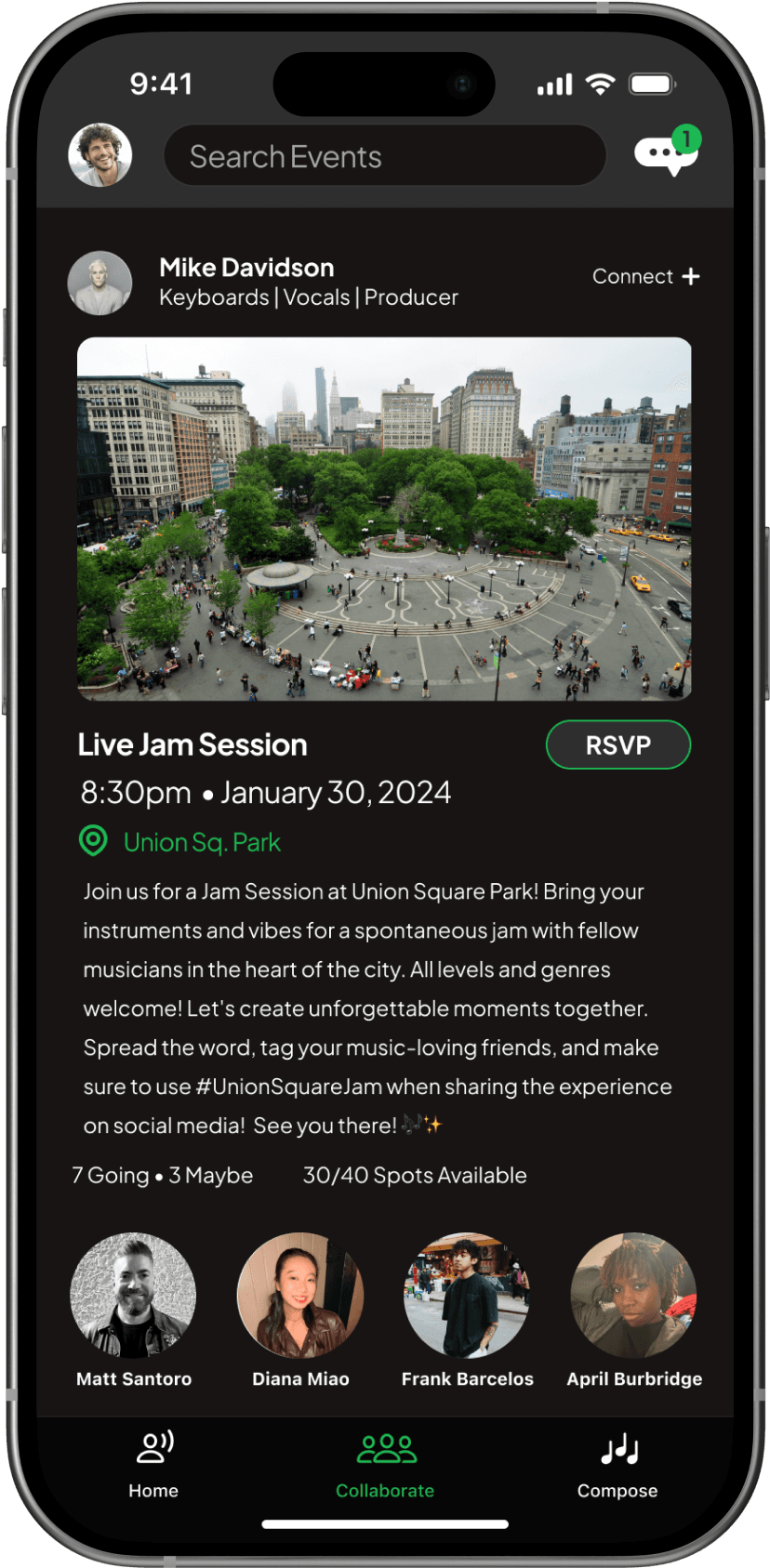
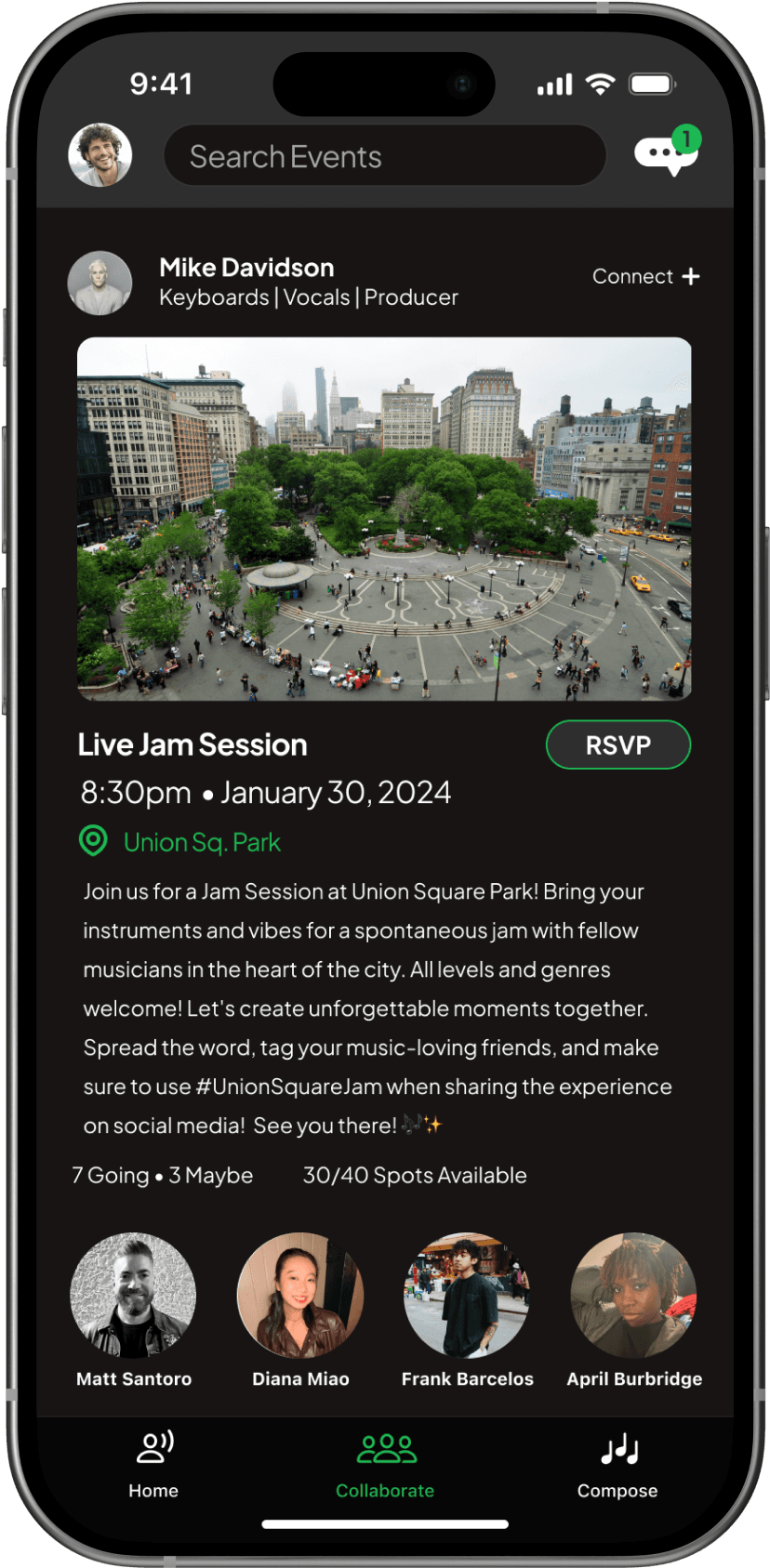
Collaborate
Detail Screen

Chat
Message List

Chat
Thread

Chat
Thread

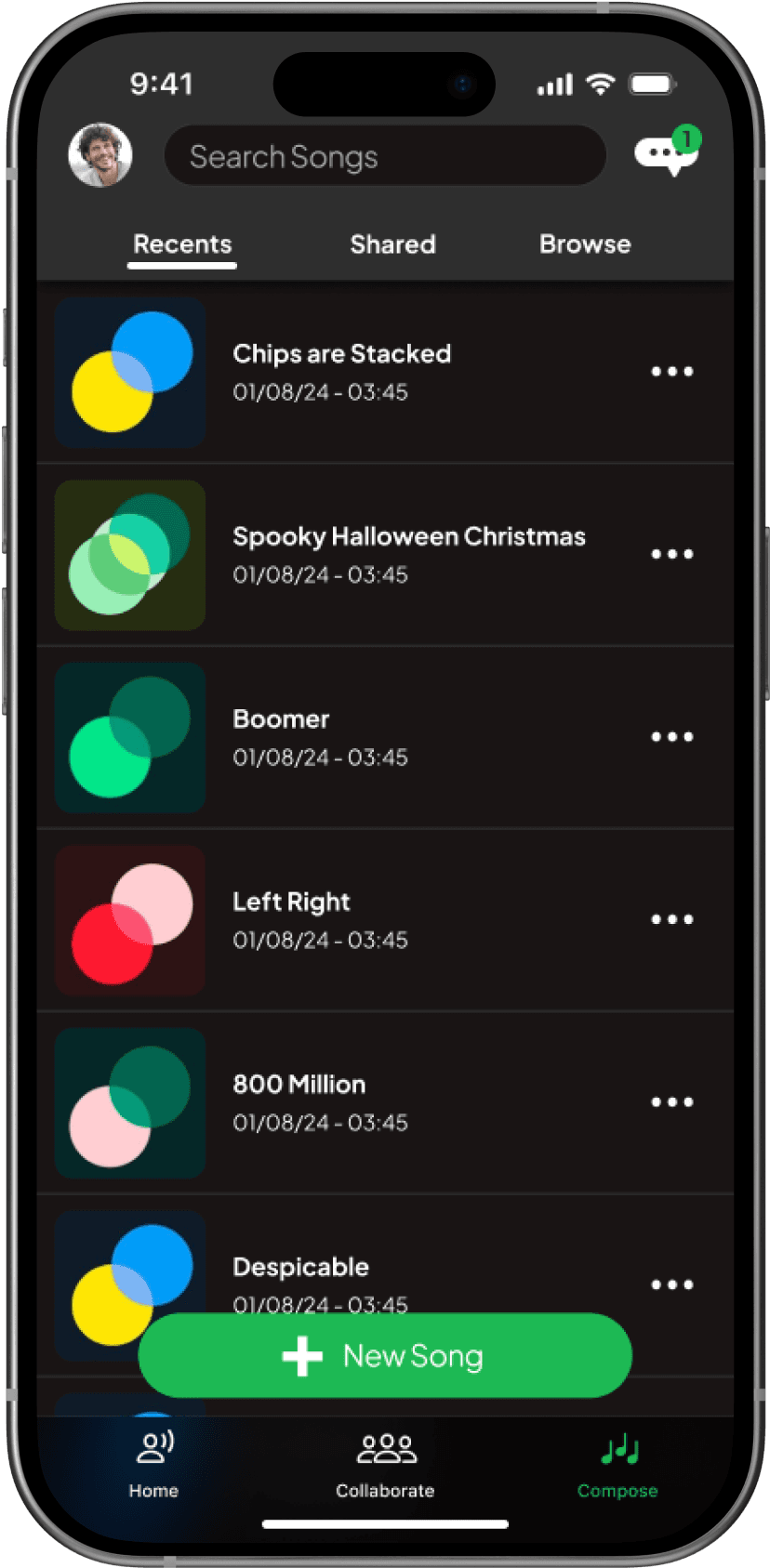
Compose
Song Files

Compose
New Song Track

Compose
Active Song File

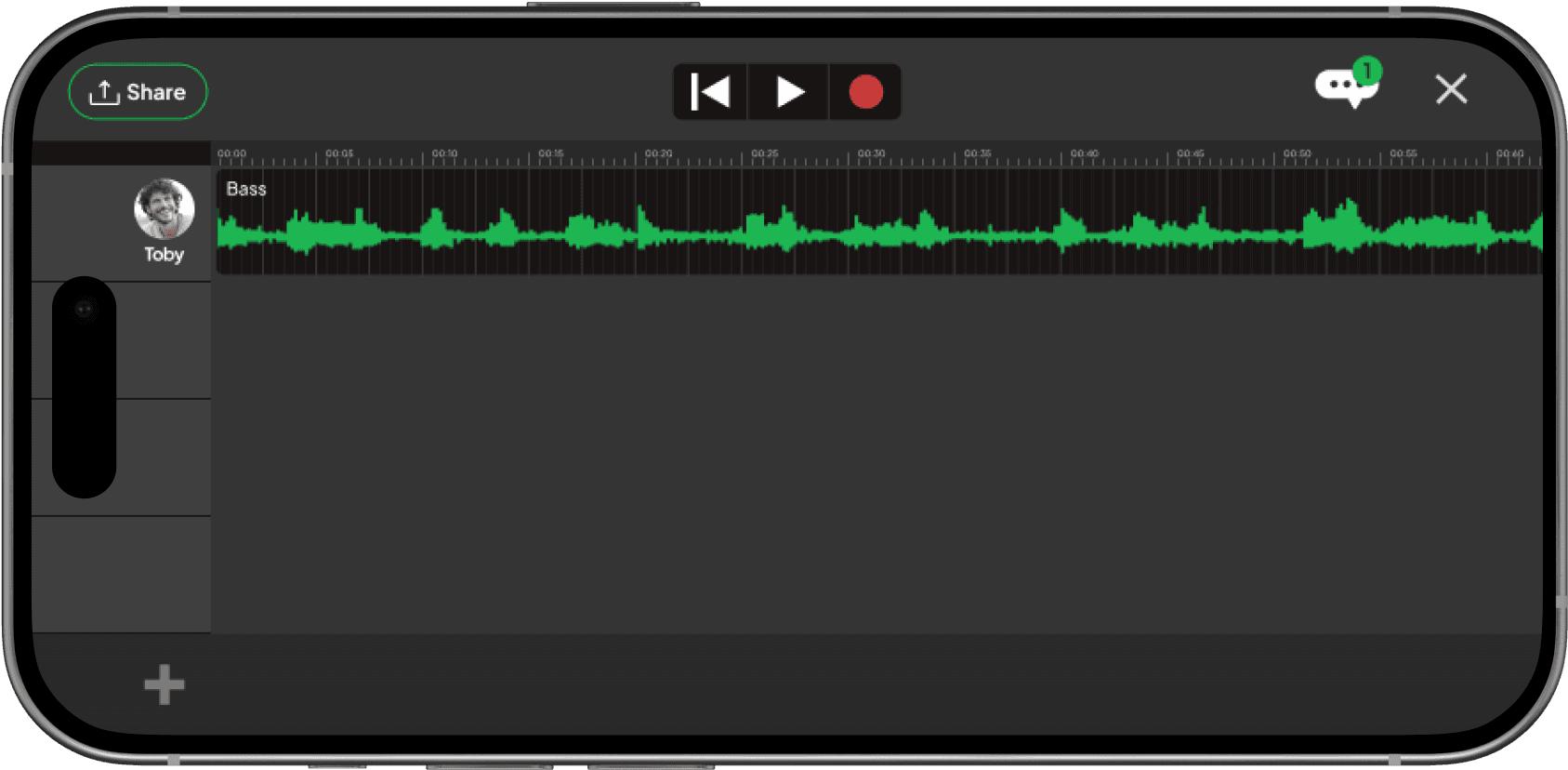
Compose
Edit Song Track

Compose
Edit Confirmation

Compose
Share Track Pop-Up

Compose
Share Confirmation

Usability Testing
In response to the test results from round one, changes were made to the mid-fi screens, and hi-fidelity screens were subsequently created for further refinement.
Task 2: Confirm Attendance to Jam Session






Round 2 Changes:
Adjust wording of “Going” CTA to “RSVP”Individual track scrolling disabled.
Addition of available spots for session.
Prototype
In response to the test results from round one, changes were made to the mid-fi screens, and hi-fidelity screens were subsequently created for further refinement.
Moving forward, we'll focus on improving the user experience based on feedback from mid-fidelity tests. Task three proved to be challenging for users, so our main goal for the High-Fidelity prototype is to make it easier to understand and use. We'll also continue building partnerships in the music community to grow our user base and create more collaboration opportunities. By connecting with local music scenes, schools, and online communities, we aim to make our platform a supportive space for musicians to connect and create together.
Final Thoughts
Reflecting on this project, it's been an exciting journey of discovery and collaboration. We've worked hard to understand musician interactions and create a platform that connects and facilitates creative collaboration. Despite challenges like refining user experience and building partnerships, our progress is tangible. I'm proud of what we've achieved and optimistic about the impact we'll have on musical communities worldwide. This project highlights the transformative power of music and the role of technology in fostering meaningful connections.